360 Images
360 images is a common way to augment the 3D experience of your application. A 360 image is a controllable panoramic image that surrounds the original point from which the shot was taken. 360 images simulate being in the shoes of a photographer and looking around to the left, right, up and down as desired as well as zooming.
The Cognite3DViewer entrypoint exposes the following methods related to 360 images.
add360ImageSet(
datasource: 'events',
eventFilter: { [key: string]: string },
add360ImageOptions?: AddImage360Options
): Promise<Image360Collection>;
remove360Images(...image360Entities: Image360[]): Promise<void>:
enter360Image(image360: Image360): Promise<void>:
exit360Image(): void
To visualize 360 images the data must have been previously ingested into Cognite Data Fusion. More info on the ingestion process for 360 images can be found here.
Once the data is ingested, a set of 360 images can be added to the viewer with viewer.add360ImageSet(...).
datasource describes the source data type used for storing the 360 images.
Currently, the supported datasources are 'events' and 'datamodels'.
The second argument describes the filter that is used when fetching data from the data source.
For events, this is a generic key-value pair and can point to any metdata that was set during ingestion. For datamodels, this is an identifier consisting of the Data Models externalId and space of the relevant 360 collection instance.
viewer.add360ImageSet(...) will return a Image360Collection which contains each of the image360 entities for this given set.
The definition of Image360Collection can be found here.
The AddImage360Options is used for correcting / adding transformations to the set of 360 images. The declaration can be found here.
The 360 images should be ingested with proper transformation data, and one should only rely on AddImage360Options when failing to do so or when using the same 360 images for multiple 3D models with different coordinate system.
If you find that the data does not line up correctly, please try to update the source data instead adding the optional transformation.
If the data is ingested similar to the guide referenced earlier, adding a set of 360 images can look like this:
viewer.add360ImageSet('events', { site_id: 'site-S01-area-a03' });
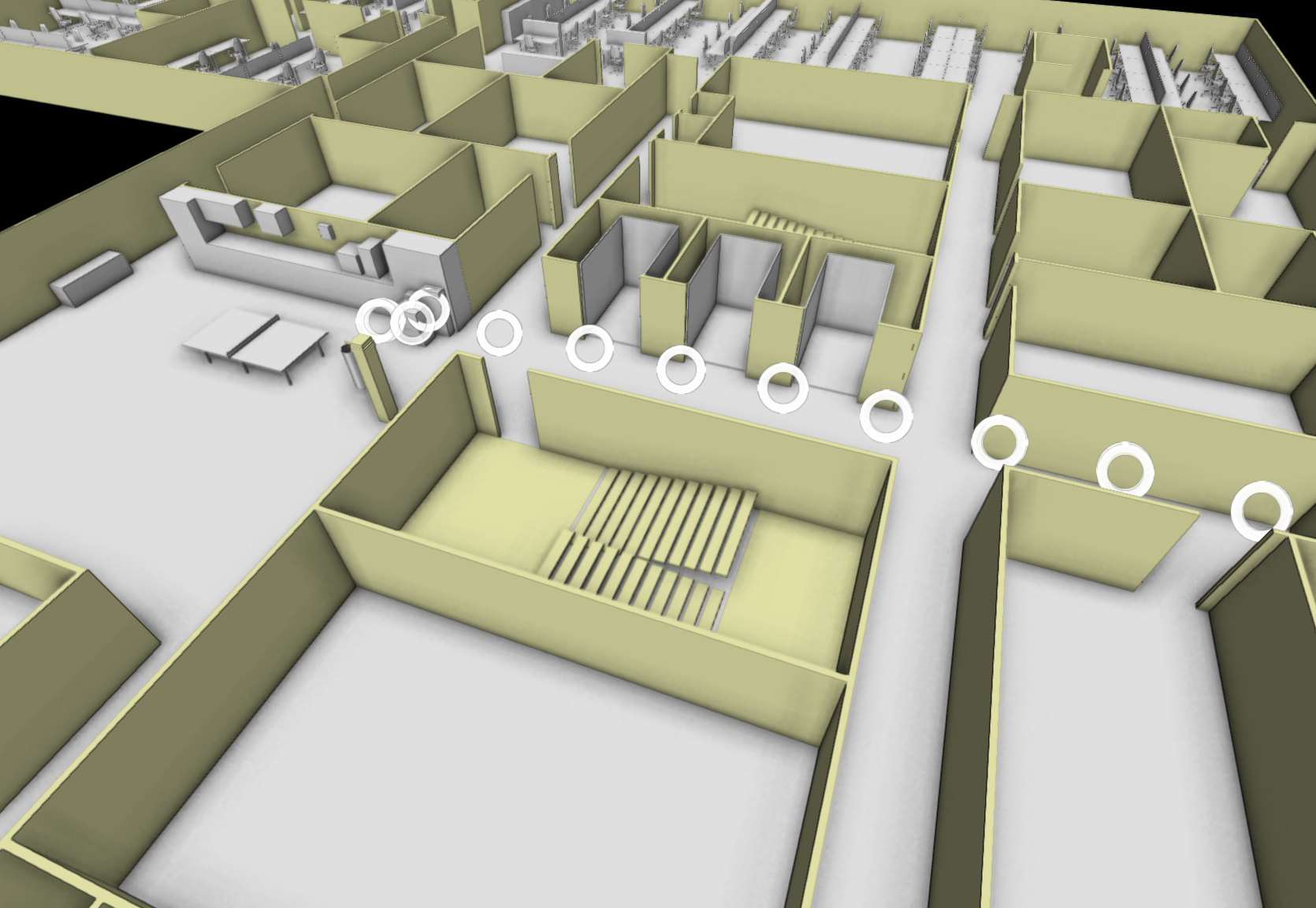
Once added to the viewer you will see a white circle representing each 360 image, here is an example of what it can look like:

Once the 360 images have been added, the icons are clickable, and when clicked, will enter the 360 image.
Reveal provides navigation using mouse or touch and transition effects when clicking another 360 image.
It is also possible enter a 360 image programmatically by calling the enter360Image(image360: Image360) method.
Exiting the visualization of a given 360 image is also possible using the exit360Image() method.
For convenience, this is bound to the ESCAPE key out of the box.
An example of entering into a 360 image can be seen here:

To remove one or more 360 images you can use the remove360Images(...) method which will also cleanup icons and other related data to the instance.
The Image360 declaration can be found here here.
The transform property from Image360 represents the world transformation (rotation and translation) of the 360 image.
The Image360Visualization object has convenience functionality related to the visualization of the 360 image such as setting the opacity of the given 360 image.
Events
The Image360Collection exposes events image360Entered and image360Exited for subscribing to enter & exit from 360 image mode. The image360Entered event is also triggered when the revision of an image is changed.
Subscribing to the events can look like
const image360Collection = await viewer.add360ImageSet('events', { site_id: 'site-S01-area-a03' });
image360Collection.on('image360Entered', (image360: Image360, revision: Image360Revision) => {
const position = new THREE.Vector3();
position.setFromMatrixPosition(image360.transform);
alert(`360 Image mode entered at Image position: ${JSON.stringify(position)}`);
});
image360Collection.on('image360Exited', () => { alert('Exited from 360 Image mode'); });
Historical images
Some image collections include 360 images with historical revisions. The 360Image interface includes a getRevisions method used to obtain a list of all available revisions for that image. This list contains Image360Revision objects sorted by date, with the most recent revision at the beginning of the list.
Each Image360Revision object has a date property that represents when the image was taken. If an image is undated, the date property will be undefined.
image360.getRevisions().forEach(availableRevision => console.log(availableRevision.date);
You can get the currently active revision for any Image360 by using the getActiveRevision method. Optionally, you can retrieve the active revision when image360Entered is triggered, as the revision of the entered image is included in the event.
image360Collection.on('image360Entered', (image360: Image360, revision: Image360Revision) => {
const activeDate = image360.getActiveRevision().date;
const enteredDate = revision.date;
alert(`The result is the same: ${activeDate} is equal to ${enteredDate}`);
};
To change the revision of an Image360, call the enter360Image method on Cognite3DViewer. Pass in the Image360 you want to change, along with one of the available revisions for that image.
const revisions = image360.getRevisions();
const newRevision = revisions[1];
await viewer.enter360Image(image360, newRevision);
alert(`Revision changed to ${newRevision.date}`);