Pointcloud models
@cognite/reveal supports point clouds through a third-party library, three-loader that is
included in the Reveal codebase and modified for our needs. Most of the internal point cloud logic is based on potree.
The viewer supports loading both point clouds and CAD models at the same time. Point clouds can be generated from various sources including
laser scans and photogrammetry models.
Loading point clouds is done with identical code to when loading CAD models - Reveal will determine that the model
is a point cloud model and act accordingly.
import { CogniteClient } from '@cognite/sdk';
import { Cognite3DViewer } from '@cognite/reveal';
const loginManager = new LoginManager('publicdata', 'api');
const client = new CogniteClient({
appId: 'myPointCloudAppId',
project: loginManager.project,
getToken: async () => loginManager.getToken()
});
// some div in your html page for Cognite3DViewer to insert a canvas
const domElement = document.getElementById('canvas-wrapper');
async function main() {
// to view models from CDF authentication is required
await client.authenticate();
const viewer = new Cognite3DViewer({ sdk: client, domElement });
// load a model and add it on 3d scene
// https://publicdata.fusion.cognite.com/publicdata/3d-models/5564365369975452/revisions/2817572261344477
const model = await viewer.addModel({
modelId: 5564365369975452,
revisionId: 2817572261344477,
});
viewer.loadCameraFromModel(model);
// call viewer.dispose() when you don't need the viewer anymore
}
main();
Loading a Model
There are two primary ways to load a 3D model into Cognite3DViewer, using modelId and revisionId, or using revisionExternalId and revisionSpace.
Method 1: Using modelId and revisionId
This method invloves directly specifying the modelId and revisionId of the 3D model user wants to load.
const model = await viewer.addModel({
modelId: 9876543210987654,
revisionId: 1234567890123456,
});
viewer.loadCameraFromModel(model);
Method 2: Using revisionExternalId and revisionSpace
This method involves specifying the revisionExternalId and revisionSpace of the 3D model. This is useful when you are working with CDF 3D core data model
const model = await viewer.addModel({
revisionExternalId: 'cog_3d_revision_1234567890123456',
revisionSpace: 'core_dm_3d_space',
});
viewer.loadCameraFromModel(model);
Point size
You can use pointSize property to set the size of each rendered point in a point cloud model.
Point budget
The point budget limits the number of points loaded and rendered at any given time, which helps to adapt performance requirements to the capabilities of different hardware. Recommended values are between 500.000 and 10.000.000. The budget is shared among all loaded point clouds.
Point shape
You can set the point shape of each rendered point in the point cloud. Values are defined by PointShape enum.
Point color type
You can specify in which way points should be colored. Values are defined by PointColorType enum.
Other useful coloring schemes are Rgb (color) , Classification (color by point class) and Intensity
(strength of the backscattered signal in a laser scan).
Hide model
Models can be temporarily hidden using CognitePointCloudModel.visible.
The viewer must be explicitly re-rendered after setting the visibility flag:
Point cloud post processing effects
Point blending
Users can enable the "point blending" effect which produces a more "stable" rendering of surfaces within the point cloud model, but it comes with a cost of decreased performance.

You can enable the described effect by passing a corresponding property on initialization of Cognite3DViewer:
const viewer = new Cognite3DViewer(
{
sdk: client,
pointCloudEffects: {
pointBlending: true
}
});
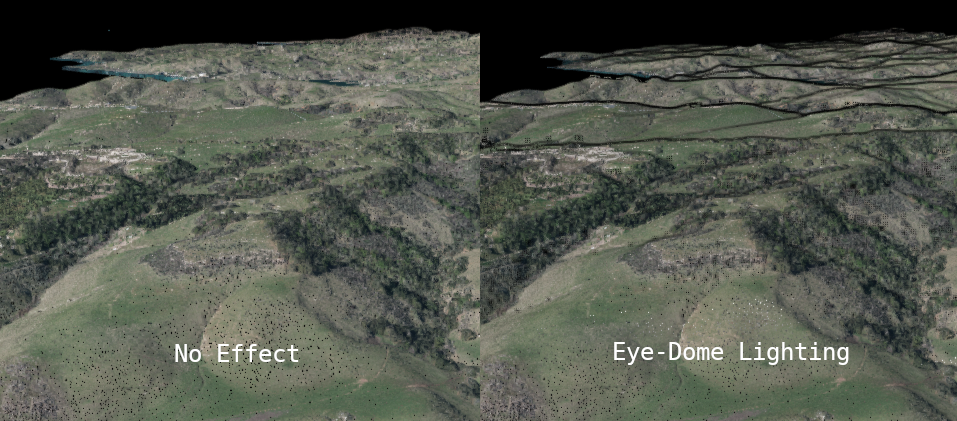
Eye-Dome Lighting
Eye-Dome Lighting (EDL) is enabled by default. It draws an outline along edges in the point cloud, making it easier to distinguish objects and features visually. It has a small performance impact.

You may disable EDL by passing 'disabled' as the value for edlOptions in pointCloudEffects:
const viewer = new Cognite3DViewer(
{
sdk: client,
pointCloudEffects: {
edlOptions: 'disabled'
}
});
You may also alter the radius and the strength parameters of the effect. Any of these may be left unspecified, in which case they will be given a default value:
const viewer = new Cognite3DViewer(
{
sdk: client,
pointCloudEffects: {
edlOptions: { radius: 2.2, strength: 0.5 }
}
});
Classification filtering
Some point clouds have classification information associated with each point. This can be used for coloring or to filter the point cloud.
The demonstration model doesn't have classification data so the examples below are not runnable.
To list classes available in a point cloud model, use CognitePointCloudModel.getClasses:
const classes = model.getClasses();
for (const pointClass of classes) {
console.log(pointClass); // Prints a numeric class code
}
It's also possible to check if a model has a given class by using CognitePointCloudModel.hasClass.
A list of well-known point class codes are defined in WellKnownAsprsPointClassCodes. These definitions
by the ASPRS LAS 1.4 specifications.
To filter away certain classes, use CognitePointCloudModel.setClassVisible:
model.setClassVisible(WellKnownAsprsPointClassCodes.Ground, false);
To check if a class currently is visible, use isClassVisible:
const visible = model.isClassVisible(WellKnownAsprsPointClassCodes.Ground);
Unloading models
Point clouds (and CAD models) can be unloaded using Cognite3DViewer.removeModel():